Web Vitals web sitelerinin performansını, kullanıcı deneyimini ölçmek için kullanılan bir dizi metriktir ve Google tarafından 2020 yılında ortaya çıkarılmıştır. Web Vitalsin üç temel metriği; LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift)’dir. Bu metrikler ile kullanıcıların bir web sitesini yüklenme hızı, etkileşimli ögelerin yanıt süresi ve görsel kararlılığı üzerine odaklanılır. Web Vitals değerleri bir web sitesinin kullanıcı deneyimini iyileştirebilme imkânı tanır. Google, 2021 yılında Core Web Vitals metriklerini kullanarak bir web sitesinin sıralamasını belirlemede kullanacağını duyurmuştur. Dolayısıyla bir web sitesinin Core Web Vitals metriklerinin iyileştirilmesi, Google arama sonuçları sayfasında daha üst sıralarda yer almasına ve daha fazla ziyaretçi çekmesine yardımcı olacağından oldukça önemlidir. Web Vitals’i daha iyi anlamak için öncelikle Web Vitals metriklerini tanımak gerekir.
Siteniz yavaşsa, tıklama oranlarınız düşer, müşterilerinizi kaybedersiniz ve arama motoru sıralamanız düşer. Hız, başarınızın anahtarıdır.
Neil Patel

Web Vitals metrikleri nelerdir?
Web Vitals, şu üç metrikten oluşur;
Largest Contentful Paint (LCP)
Bir web sayfasının en büyük içeriğinin (örneğin bir görsel, bir video veya metin bloğu) yüklenme süresini ölçer. LCP metriği, bir web sayfasının yükleme hızını ölçerek, kullanıcının web sayfası ile etkileşime geçebilmesi için beklemesi gereken süreyi azaltmaya yardımcı olur. Kullanıcının beklemesi gereken süre ne kadar kısa olursa, o kadar iyi bir kullanıcı deneyimi sağlanır. Google, standartlarına göre bir web sayfasının ilk yüklenme hızı 2,5 sn’den daha kısa olmalıdır. Bu hedefe yakın bir LCP değeri elde etmek, kullanıcı deneyimi açısından önemlidir ve web sitesinin performansını olumlu yönde etkiler.
First Input Delay (FID); ilk yükleme gecikmesi
FID (First Input Delay) veya ilk yükleme gecikmesi, bir web sayfasının etkileşimli hale geldiği zamana kadar geçen süreyi ölçen bir performans metriğidir. İdeal olarak, FID 100 milisaniyeden daha az olmalıdır. FID’nin bir web sitesinin genel performansını yüzde olarak etkilemesi, siteye ve sayfanın karmaşıklığına bağlıdır. FID’nin yüksek olması, kullanıcıların web sayfasındaki etkileşimli öğelerle etkileşime girmek için beklemek zorunda kalmaları nedeniyle kullanıcı deneyimini olumsuz etkiler.

Cumulative Layout Shift (CLS) / kümülatif düzen kaydırması
CLS (Cumulative Layout Shift), bir web sayfasının yükleme sırasında bileşenlerin yer değiştirmesi nedeniyle yaşanan düzen değişikliklerinin ölçüsüdür. Kısacası, bir sayfa yüklenirken, kullanıcının gördüğü görüntüde beklenmedik değişikliklerin ne kadar meydana geldiğini gösteren bir performans metriğidir. Web Geliştirme Endüstrisi Grubu (W3C) tarafından belirlenen CLS hedefi, 0,1’dir. Bu hedefe yakın bir CLS değeri elde etmek, web sitesinin performansını olumlu yönde etkiler.
CLS (Cumulative Layout Shift) / kümülatif düzen kaydırması
CLS (Cumulative Layout Shift), bir web sayfasının yükleme sırasında bileşenlerin yer değiştirmesi nedeniyle yaşanan düzen değişikliklerinin ölçüsüdür. Kısacası, bir sayfa yüklenirken, kullanıcının gördüğü görüntüde beklenmedik değişikliklerin ne kadar meydana geldiğini gösteren bir performans metrikiğir. Web Geliştirme Endüstrisi Grubu (W3C) tarafından belirlenen CLS hedefi, 0,1’dir. Bu hedefe yakın bir CLS değeri elde etmek, kullanıcı deneyimi açısından önemlidir ve web sitesinin performansını olumlu yönde etkiler.

SEO Danışmanlığı hizmetlerimiz için bize ulaşın!
Markanız ve işletmeniz için alanında uzman SEO ekibimizden destek almak için şimdi iletişime geçebilirsiniz!
Diğer Web Vitas metrikleri nelerdir?
Bir web sitesini tam anlamıyla optimize etmek için üç temel metriğin dışında bazı yardımcı ölçümlerde göz önünde bulundurulur. Diğer dikkate alınması gereken Web Vitals metrikleri;
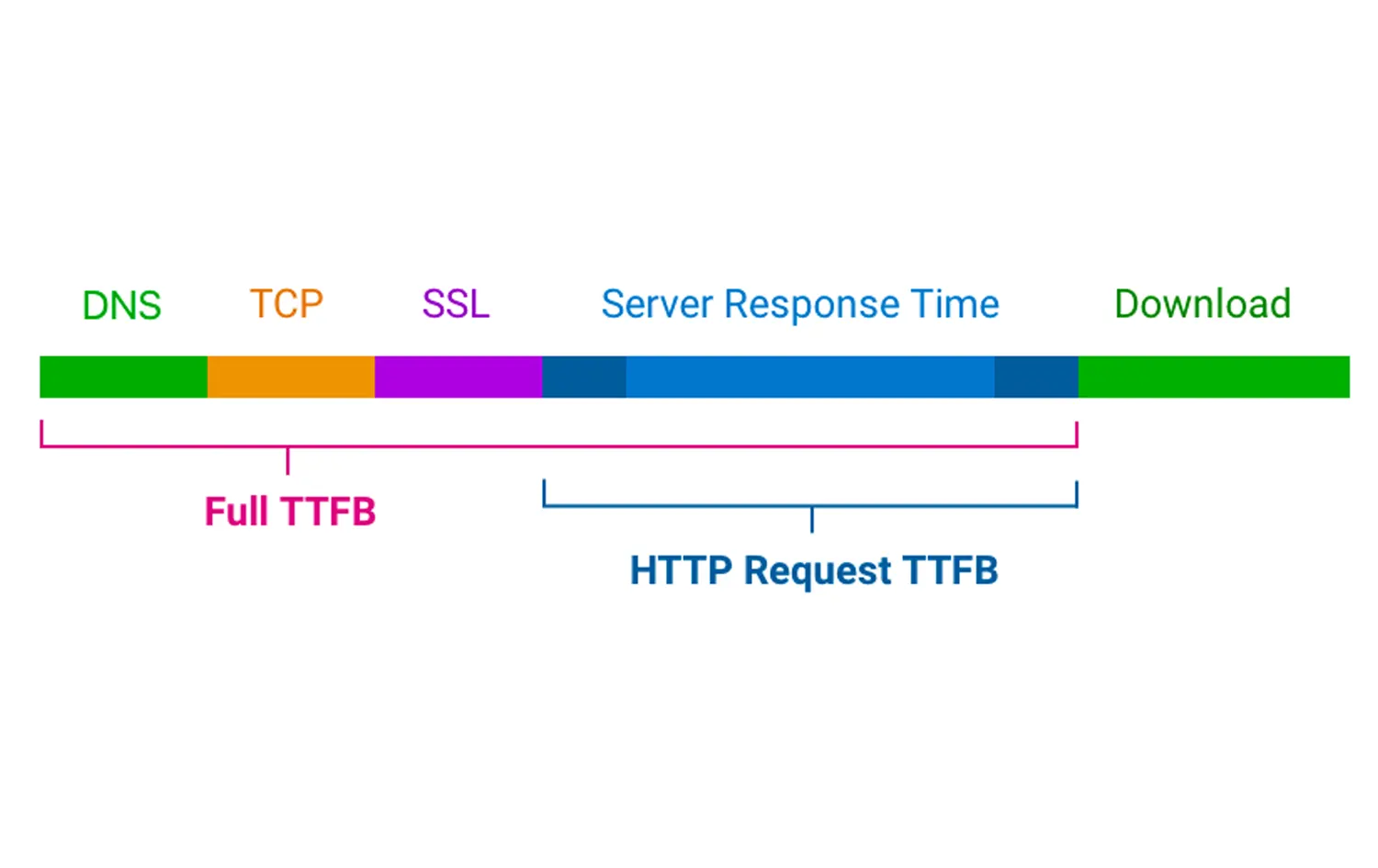
TTFB (Time To First Byte) / ilk bayt süresi
TTFB (Time To First Byte), bir web sayfasının ilk isteği gönderilmesi ve sunucudan ilk byte yanıtının alınması arasındaki süreyi ölçen bir performans metriğidir. Bu metrik, bir web sitesinin sunucu tarafındaki performansını ölçmek için kullanılır. Bir web sitesinin TTFB değeri yüksekse, kullanıcıların web sayfasının yüklenmesi daha uzun sürebilir. Bu nedenle, düşük bir TTFB değeri, kullanıcı deneyimi açısından önemlidir ve web sitesinin performansını olumlu yönde etkiler.

SEO desteği için bize ulaşın!
Markanız ve işletmeniz için alanında uzman SEO ekibimizden destek almak için şimdi iletişime geçebilirsiniz!
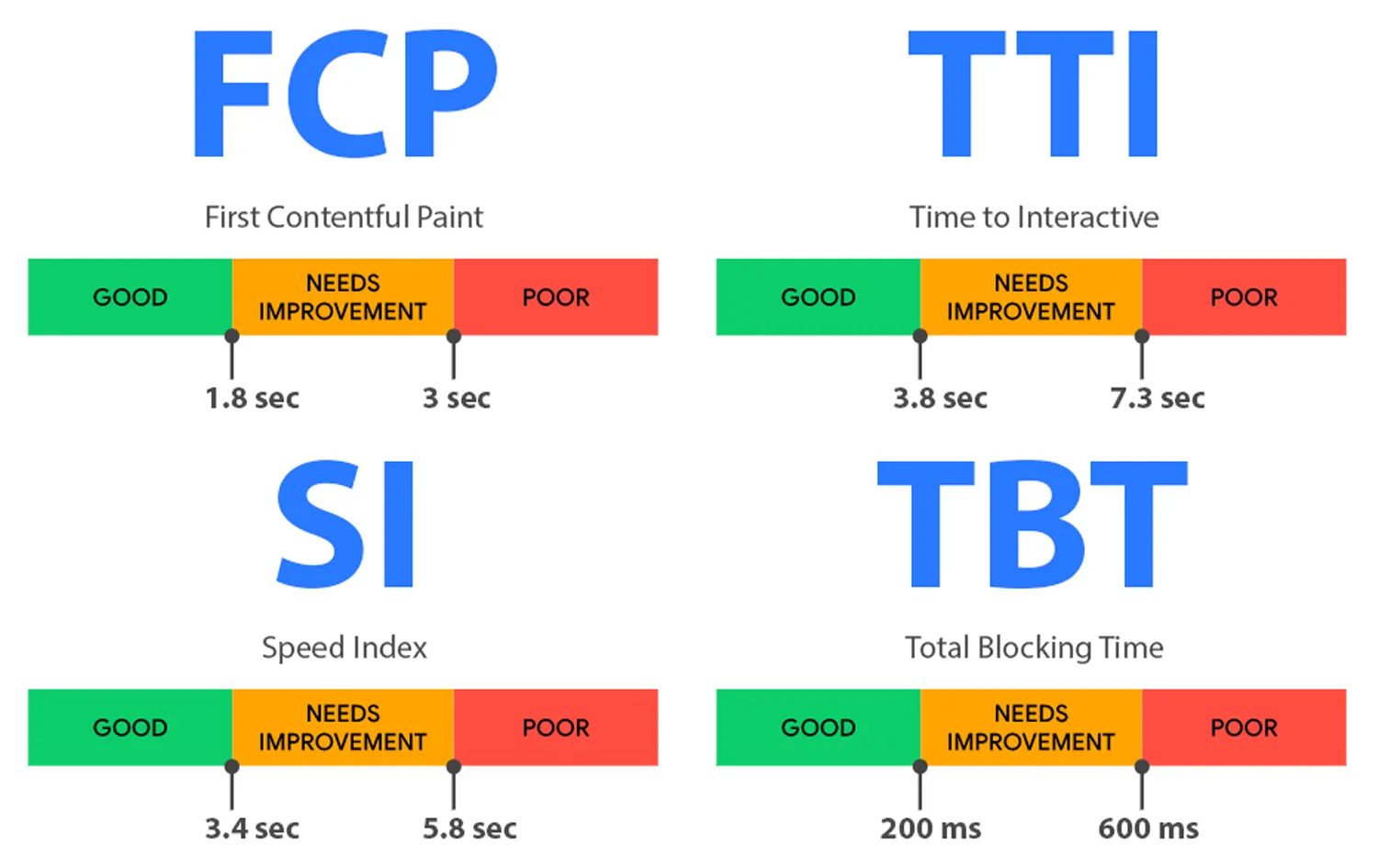
FCP (First Contentful Paint) / ilk içerikli boyama
FCP (First Contentful Paint), bir web sayfasının ilk içerikli boyamasını ölçen bir performans metriğidir. Bu metrik, web sayfasının kullanılabilirliği açısından önemli bir gösterge olarak kabul edilir.
Bir web sitesinin FCP değeri düşükse, kullanıcılar web sayfasının yüklenmesinin ne kadar süreceği hakkında bir fikir edinemezler. Belirsiz bekleme süresi kullanıcıların siteyi terk etmesine sebep olur.
TTI (Time To Interactive) / ilk etkileşimli zaman
TTI (Time To Interactive), bir web sayfasının kullanıcı etkileşimlerine hazır hale gelme süresini ölçen bir performans metriğidir. TTI, bir web sitesinin kullanıcılar tarafından etkileşimli hale getirilebilmesi için gereken kaynakların tamamının yüklenmesi ve işlenmesi gereken süreyi ifade eder.
Bir web sitesinin TTI değeri düşükse, kullanıcılar web sayfası ile etkileşime geçmeden önce beklemek zorunda kalabilirler. Bu durum, kullanıcıların web sayfasından ayrılmalarına neden olur.

TBT (Total Blocking Time) / toplam bloklama süresi
Web sayfasının yükleme sürecinde kullanıcı etkileşimini engelleyen herhangi bir şeyin süresini ölçer. Örneğin, web sayfanız yüklenirken, kullanıcının bir düğmeye tıklaması gerekirse ve sayfa henüz yüklendiğinde bu mümkün değilse, bu kullanıcıyı olumsuz yönde etkileyebilir. TBT, kullanıcının etkileşimli olmasını engelleyen her şeyin toplam süresini ölçer. Daha düşük bir TBT, kullanıcıların web sayfasında daha az engel yaşayacağı anlamına gelir ve daha iyi bir kullanıcı deneyimi sunar.

Web Vitas nasıl ölçülür? Web Vitals metriklerini ölçmek için hangi araçlar kullanılır?
Google, Web Vitals değerlerine kolaylıkla ulaşılabilmesi için birçok araçtan faydalanma imkânı sunar. Web Vitals ölçümleri yapmayı sağlayan bu araçlar aynı zamanda web sitesinde ortaya çıkan hataların ya da eksikliklerin giderilmesi konusunda da çeşitli çözüm önerileri sunması bakımından oldukça işlevseldirler. Web Vitals metriklerini ölçmek için kullanılan araçlardan bazıları;
Google Search Console
Google Search Console, bir web sitesinin genel performansını ölçmek ve Core Web Vitals gibi önemli metrikleri analiz etmek için kullanılan pratik kullanıma sahip etkili bir araçtır.
Google Search Console, Web Vitals metriklerinden oluşturmuş olduğu raporlarla kullanıcı deneyimini iyileştirmek için dikkat edilmesi gereken konuları belirlemeye yardımcı olur. Google Chrome UX raporlarından elde edilen gerçek verilerle desteklenen Core Web Vitals raporu, sitenin performansını değerlendirirken daha doğru sonuçlar elde etme imkânı sunar.
Google PageSpeed Insights
Google PageSpeed Insights, bir web sitesinin hem masaüstü hem de mobil performansını ölçmek için kullanılır. Google PageSpeed Insights, Google Search Console gibi Google UX raporlarından elde ettiği veriler çerçevesinde Web Vitals metriklerine ulaşmayı ve genel site performansının ve kullanıcı deneyimlerinin iyileştirilmesine olanak tanır.
Web Vitals Extension
Web Vitals Extension, Google tarafından geliştirilen bir Chrome eklentisidir ve web sitelerinin performansını ölçmek için kullanılan Web Vitals metriklerini görsel olarak sunar. Web Vitals Extension, bu metrikleri bir arayüzde göstererek, site performansı analiz sonuçlarına kolayca erişilebilmesini sağlar. Eklenti, bir web sitesini ziyaret ettiğinizde, sayfanın performansını analiz eder ve performans metriklerini gösterir. Bu, web geliştiricilerin ve site sahiplerinin, sitelerindeki performans sorunlarını belirlemelerine ve gidermelerine yardımcı olur. Eklenti Chrome Web Store’dan ücretsiz olarak indirilebilir.
Lighthouse
Lighthouse da Google tarafından geliştirilen açık kaynaklı bir web performansı test aracıdır. Bu araç, web sitelerinin performansını, erişilebilirliğini, kullanılabilirliğini ve SEO dostu olup olmadığını ölçmek için kullanılır.
Lighthouse, Web Vitals performans göstergelerine odaklanır. Lighthouse, bu performans göstergelerine dayalı olarak web sitelerini bir puanlama sistemi ile değerlendirir. Bu puanlama sistemi, web sitelerinin performansını daha iyi anlamak ve geliştirmek için kullanılır.
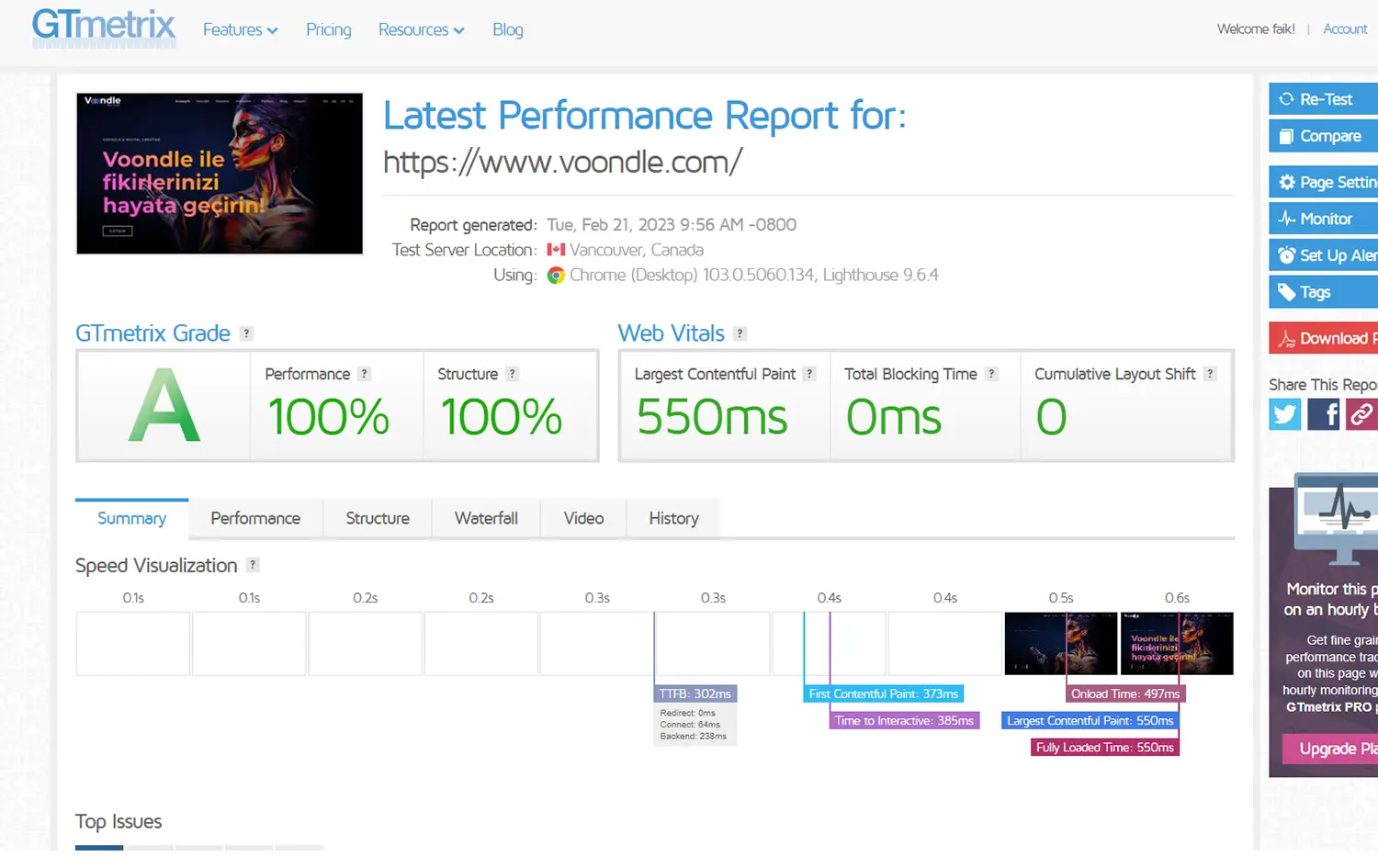
WebPageTest
WebPageTest, web sitelerinin performansını test etmek için kullanılan bir diğer ücretsiz araçtır. Bu araç, bir web sitesine ait Web Vitals metriklerine ulaşmanın yanı sıra sitenin yükleme süresine, yanıt verme süresine, render süresine, dosya boyutuna, HTTP isteklerine ve diğer performans ölçümlerine erişebilme imkânı sunar.
Web Vitals hakkında daha kapsamlı bilgiler edinmek için https://web.dev/vitals/ sitesini ziyaret edebilirsiniz.

Web Vitals skorlarının düşük çıkması hangi sonuçlara neden olur?
Eğer bir web sitesinin Web Vitals performans skorları düşükse, bu web sitesinde kullanıcı deneyimi sorunları olduğunu gösterir. Örneğin, bir web sitesinin sayfa yükleme süresi yavaşsa kullanıcılar web sitesini çok yavaş bulacakları için web sitesini terk etme eğilimi göstereceklerdir. Dolayısıyla düşük Web Vitals skorlarına sahip bir web sitesi ile kullanıcılar arasında negatif bir etkileşim söz konusu olacağından e-ticaret sitelerinin veya diğer işletmelerin online itibarları zedelenecektir.
Web Vitals performans skorları aynı zamanda arama motoru optimizasyonu (SEO) açısından da önemlidir. Web Vitals performans skorları düşük olan bir web sitesi, Google arama sonuçlarında daha düşük bir sıralama alabilir ve bu da web sitesine gelen trafik ve potansiyel müşteri sayısını azaltabilir. Bu nedenlerden dolayı düşük Web Vitals skorlarının hemen iyileştirilmesi gerekir.
Web Vitals skorları skorlarını yükseltmek için ne yapmak gerekir?
Web Vitals performans skorlarını yükseltmek için aşağıdaki adımlar atılabilir:
- Sayfa yükleme hızını artırmak için önbellekleme, gzip sıkıştırması ve CDN gibi teknikleri kullanılmalıdır.
- Sayfa interaktifliği optimize edilmelidir. Bu optimizasyon, JavaScript dosyalarının boyutunu küçültmek, anahtar iş parçacıklarını önceliklendirmek ve CSS dosyalarını minimize etmek gibi teknikleri içerir.
- Görsel stabilite artırılmalıdır. Bunun için CSS yerleşimlerini optimize etmek ve sayfa yüklemesi sırasında görüntülerin dinamik yüklenmesini önlemek gibi teknikler kullanılır.
- Mobil uyumluluk sağlanmalıdır. Mobil cihazlar için optimize edilmiş web siteleri, kullanıcıların sayfaları daha hızlı yüklemesine ve daha rahat bir kullanıcı deneyimi yaşamasına olanak tanır.
- Web sitesinde gereksiz kodlar kaldırılmalı, gereksiz bileşenler azaltılmalı ve kullanılmayan eklentiler devre dışı bırakılarak sayfa yükleme hızı artırılmalıdır.
- Web sitenin sunucu performansını artırmak için, daha iyi sunucular ve barındırma hizmetleri seçilmesi gerekir.
Web Vitals optimizasyonları uzmanlık gerektirir mi? Kimler Web Vitals optimizasyonlarını profesyonel düzeyde gerçekleştirebilir?
Evet, Web Vitals optimizasyonları uzmanlık gerektirir. Çünkü Web Vitals optimizasyonları, web sitesinin tasarımından, sunucu yapılandırmasına ve içerik optimizasyonuna kadar birçok farklı alanı kapsayan bir süreçtir. Bu nedenle, bu alanda uzman olan kişiler, tüm bu farklı alanlarda deneyim sahibi olduklarından doğru zamanda doğru adımı atıp etkili optimizasyonları sağlayabilirler.
Web Vitals optimizasyonları, web geliştiricileri, SEO uzmanları, dijital pazarlama uzmanları, performans optimizasyon uzmanları ve UX tasarımcıları gibi farklı disiplinlerde uzmanlığı olan kişiler tarafından gerçekleştirilir. Bu uzmanlar, Web Vitals’in ölçümünde ve optimizasyonunda kullanılan araçlar ve teknolojiler hakkında bilgi sahibidirler.
Web Vitals skorlarını Voondle uzman ekipleri ile yükseltir!
Web sitelerinin performansını ölçmek ve iyileştirmek için kullanılan Web Vitals metrikleri, son zamanlarda daha da önem kazanmıştır. Voondle, markalar ve işletmelere ait web sitelerinin Web Vitals skorlarını yükselterek sitelerin daha hızlı ve daha güçlü olmasını sağlar. Bunun için Voondle ilk olarak, web sitelerin mevcut performansını ve Web Vitals skorlarını inceler ve analiz eder. Bu analiz sonuçlarına dayanarak, web siteleri için bir iyileştirme planı hazırlar ve site yetkilileri ile bu raporları ve planlamayı paylaşır.
Optimizasyon planın onayını aldıktan sonra, gerekli çalışmaları başlatır. Web Vitals skorlarını yükseltmek için sayfa hızı, sunucu yanıt süresi, veri boyutu ve yükleme süresi gibi faktörleri optimize eder. Voondle site üzerinde gerçekleştirmiş olduğu optimizasyonlar sonrasında genel site performansını test eder ve sonuçları şeffaf bir şekilde markalara raporlar.

Yüksek skorlara sahip başarılı Web Vitals optimizasyonu markalara neler kazandırır?
Yüksek Web Vitals skorları, web sitelerinin daha iyi performans gösterdiğini ve daha iyi kullanıcı deneyimi sunduğunu gösterir. Web siteleri için kullanıcı deneyimi, her zaman önemli bir faktör olmuştur. Çünkü kullanıcılar, hızlı yüklenen sayfalarla daha az bekler ve daha iyi bir etkileşim deneyimi yaşarlar. Bu, kullanıcıların web siteni olumlu yönde değerlendirmesini ve tekrar ziyaret etme olasılıklarının artmasını sağlar.
Arama motoru optimizasyonu açısından da yüksek Web Vitals skorlarına sahip web siteleri daha değerli hale gelir. Arama motorları, kullanıcı deneyimini öncelikli hale getirerek yüksek Web Vitals skorlarına sahip web sitelerini ödüllendirir ve web siteleri, arama motoru sıralamalarında daha üst sıralarda yer alabilir. Bunun sonucunda da daha yüksek trafik, daha fazla potansiyel müşteri anlamına gelir ve sonuçta işletme daha yüksek gelir elde eder.

Başarılı bir şekilde optimize edilmiş e-ticaret sitelerinin rakiplerine göre avantajları nelerdir?
Başarılı bir şekilde Web Vitals skorları optimize edilmiş bir e-ticaret sitesi, rakiplerine göre birçok avantaj elde edebilirler;
- Yüksek Web Vitals skorları, sayfaların daha hızlı yüklenmesi ve daha az bekletme süresi anlamına gelir. Bu da kullanıcıların daha uzun süre sitede kalmalarına yardımcı olur.
- Daha iyi kullanıcı deneyimi, müşterilerin sitede daha fazla zaman harcamalarına ve daha fazla ürün incelemelerine olanak tanır. Bu da dönüşüm oranlarının artmasına ve daha fazla satış yapılmasına yardımcı olur.
- Yüksek Web Vitals skorları, arama motoru sıralamalarında daha yüksek bir konuma sahip olma imkânı sağlar. Bu da sitelere daha fazla organik trafik kazandırır.
- Daha iyi performans gösteren bir web sitesi, müşterilere daha güvenilir ve profesyonel bir izlenim bırakır. Bu da marka imajının ve itibarının artmasına yardımcı olur.
Voondle bir web sitesinin Core Web Vitals metriklerini nasıl iyileştirir?
Voondle, markalara, işletmelere ya da bireylere ait bir web sitenin özellikleri, içeriği ve alt yapısı gibi faktörlere bağlı olarak, farklı stratejiler ve yöntemler ile Core Web Vitals metriklerini iyileştirmeyi amaçlar. Voondle’ın Web Vitals metriklerini iyileştirmek için kullandığı birçok etkili yöntem vardır. Bunlardan bazıları;
Sayfa yükleme hızını iyileştirir / LCP metriklerini düşürür
Voondle, bir web sitesinin sayfa yükleme hızını iyileştirmek için çeşitli teknikler kullanır. Voondle, web sitesinin sayfa boyutunu ve sayfa yükleme süresini azaltmak için optimize edilmiş bir kod yapısı kullanır. Böylece, sitenin hızı artar ve kullanıcılar daha hızlı bir şekilde siteye erişebilirler.
Ayrıca, Voondle, site içindeki resim ve diğer medya dosyalarını sıkıştırarak, sayfa yükleme hızını daha da artırır. Bu sayede, kullanıcılar sayfaları daha hızlı açar ve daha iyi bir deneyim yaşarlar.
Voondle, aynı zamanda, sitenin sunucusu ile kullanıcılar arasındaki mesafeyi en aza indirmek için bir içerik dağıtım ağı (CDN) kullanır. Bu da sayfa yükleme hızını daha da artırır ve kullanıcıların siteye daha hızlı erişmelerine yardımcı olur.
İlk etkileşim süresini azaltır / FID metriklerini optimize eder
Voondle, web sayfalarının yükleme sürelerini azaltmak için sayfa boyutlarını ve sayfa öğelerini optimize eder, önbellekleme teknikleri kullanır, gecikmeli yükleme teknikleri uygular ve HTTP taleplerini minimize eder. Böylece, kullanıcılar web sayfasına daha hızlı erişebilir ve ilk etkileşim süreleri kısalmış olur.
Voondle’ın web sitelerinin ilk etkileşim süresini azaltması, kullanıcıların daha iyi bir kullanıcı deneyimi yaşamasına yardımcı olur.
Görüntülenebilirlik süresini artırır / CLS ölçümlerini iyileştirir
Voondle, web sitelerinin görüntülenebilirlik süresini artırmak ve CLS ölçümlerini iyileştirmek için çeşitli teknikler kullanır. Öncelikle, sayfa boyutlarını ve sayfa öğelerini optimize ederek yükleme sürelerini kısaltır. Ayrıca, sayfaların önbellekleme teknikleri kullanarak hızlı bir şekilde açılmasını sağlar. Bu, kullanıcının web sayfasına daha hızlı erişmesini ve içeriğin daha hızlı yüklenmesini sağlar.
SSL sertifikası ile site güvenilirliğini artırır
Voondle markaların veya işletmelerin web sitelerinde kullanıcı deneyimini artırmak için kullandığı bir diğer yöntem siteyi güvenilir hale getirir. Voondle web sitelerini güvenli hale getirmek ve kullanıcı deneyiminin pozitif yönde artış göstermesini sağlamak için SSL sertifikaları kullanır. SSL sertifikaları, web sitelerinin güvenli bir şekilde bağlantı kurmasına olanak tanıyan kriptografik protokollerdir. Bu sertifikalar, kullanıcıların web sitelerine güvenli bir şekilde erişebilmelerini ve hassas bilgilerini (örneğin kredi kartı bilgileri) gönderirken güvende olmalarını sağlar.
Responsive tasarım kullanır
Voondle, mobil cihazların web trafiğinin büyük bir bölümünü oluşturduğunun farkındadır ve web sayfalarının mobil uyumluluğunu sağlamak için öncelikle çeşitli analizler yapar. Responsive tasarım, web sayfalarının farklı ekran boyutlarına uyumlu olmasını sağlar. Böylece kullanıcılar mobil cihazları üzerinden web sitesine kolayca erişebilirler. Bu, kullanıcı deneyimini artırır ve Web Vitals performansını iyileştirir.
Cache kullanır
Voondle web sayfalarının hızını artırmak için, tarayıcı önbelleklerini kullanarak sayfaları önbelleğe alır. Böylece kullanıcılar web sayfalarını daha hızlı yükleyebilirler. Voondle tarayıcı önbelleklerini kullanmak için, web sunucusundaki HTTP önbelleğini yapılandırır. Kullanıcı deneyimini iyileştiren ve genel site performansını artıran bu yöntem sayesinde siteye ait Web Vitals metriklerini de optimize etmiş olur.
DNS çözümlemeyi hızlandırır
DNS (Domain Name System) çözümleme, bir web sitesinin adını bir IP adresine dönüştürür ve kullanıcıların web sitelerine erişmesine izin verir. Voondle DNS çözümleme hızını artırmak için, bir DNS önbelleği kullanır. DNS önbelleği, kullanıcılara daha hızlı bir DNS çözümleme hizmeti sunar. Voondle bu çözümü ile web sitesinin hızını artırarak Web Vitals skorlarını olumlu yönde etkiler.
Hosting hizmetini optimize eder
Web sitesi hızını etkileyen bir diğer faktör hosting hizmetidir. Voondle daha hızlı bir web sitesi için, daha iyi bir hosting hizmeti seçme konusunda markaları yönlendirir ve sunucu yanıt süresini optimize eder. Ayrıca Voondle, web sitesi trafiğini yönetmek için bir CDN (içerik dağıtım ağı) kullanır. Çünkü CDN web sitesi içeriğini farklı sunuculara dağıtarak içeriğin kullanıcılara daha hızlı bir şekilde erişmesini sağlar.

Voondle Core Web Vitals skorlarında web sitenizi zirveye taşır!
Voondle, Core Web Vitals metriklerindeki web sitesi performansını analiz ederek, sitenin hızlı açılması, etkileşimli öğelerin zamanında yüklenmesi ve stabil çalışması gibi faktörlerdeki eksiklikleri ortaya çıkarır. Ayrıca, web sitelerin mobil uyumluluğunu ve SEO performansını da detaylı bir şekilde değerlendirir.
Voondle, markalara veya işletmelere ait web siteleri için özelleştirilmiş SEO çözümlerini uygularken; web sitenin kodlamasını, resim ve videoların sıkıştırılmasını, sayfa önbellekleme ve CDN kullanımını optimize etmek gibi teknik adımları uygular. Yapmış olduğu tüm Web Vitals optimizasyonlarını sürekli takip eder ve detaylı raporlar halinde markalarla paylaşır. Böylece Google için oldukça önemli olan Web Vitals skorlarında web sitelerinin daha iyi performans elde etmelerine destek olur.
Hemen Voondle ile iletişime geçin, Voondle’ın güçlü analiz araçları ve özelleştirilmiş SEO çözümleri ile Web Vital skorlarında her zaman önde olun!
Web vitals desteği için bize ulaşın!
Markanız ve işletmeniz için alanında uzman SEO ekibimizden destek almak için şimdi iletişime geçebilirsiniz!